Contents
Django ChoiceField プルダウン
forms.py
ch = (
("ja", "日本"),
("us", "アメリカ"),
("uk", "イギリス"),
("fr", "フランス"),
("de", "ドイツ"),
)
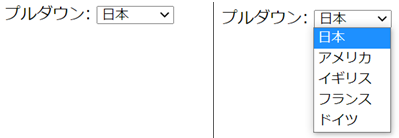
cho = forms.ChoiceField(label = "プルダウン", choices = ch)次のように表示されます。

初期選択指定
初期選択項目を指定することが可能です。
forms.py
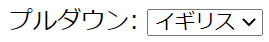
cho = forms.ChoiceField(label = "プルダウン", choices = ch, initial="uk")次のように表示されます。

初期値を「”uk”」と指定していますので、対象項目である「イギリス」が選択された状態となります。
DBから取得したデータを初期指定したい場合に便利です。
Django ChoiceField ラジオボタン
forms.py
ch = (
("ja", "日本"),
("us", "アメリカ"),
("uk", "イギリス"),
("fr", "フランス"),
("de", "ドイツ"),
)
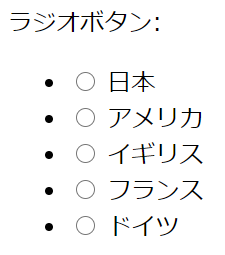
rdo = forms.ChoiceField(label = "ラジオボタン", choices = ch, widget=forms.RadioSelect())次のように表示されます。

初期選択指定
こちらも同様に初期選択項目を指定することが可能です。
forms.py
rdo = forms.ChoiceField(label = "ラジオボタン", choices = ch, widget=forms.RadioSelect(), initial="uk")「イギリス」が選択された状態となります。
Django ChoiceField チェックボックス
forms.py
ch = (
("ja", "日本"),
("us", "アメリカ"),
("uk", "イギリス"),
("fr", "フランス"),
("de", "ドイツ"),
)
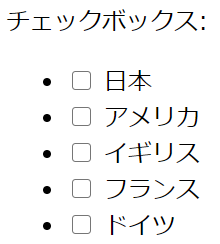
cbx = forms.ChoiceField(label = "チェックボックス", choices = ch, widget=forms.CheckboxSelectMultiple())次のように表示されます。

初期選択指定
こちらも同様に初期選択項目を指定することが可能です。
forms.py
cbx = forms.ChoiceField(label = "チェックボックス", choices = ch, widget=forms.CheckboxSelectMultiple(), initial=["us", "fr"])「アメリカ」と「フランス」が選択された状態となります。
Django ChoiceFieldに設定したデータを後から変更する
DBなどに保存している情報によって、表示する内容を適宜変更したいことがあると思います。
views.py (使用しているフォーム型は「FrmChoicefieldForm」としています)
ch = (
("ja", "日本"),
("us", "アメリカ"),
("uk", "イギリス"),
)
form = FrmChoicefieldForm()
form.fields["rdo"].choices = chview側で上記のように変更したデータを指定することが可能です。
この場合、これまでの例での実装方法では五項目表示だったのに対し、三項目のみ表示されるようになります。
form側では設定値を指定せず、全てview側で行うというのもありです。
しかしこの場合、選択データを取得する処理で問題が起こる可能性があります。
下記記事を参考にしてください。


コメント